Cat as a Service (CaaS)
Introduction
This assignment is a fun example of how to use the qibb Flow Editor to query and display amusing cat pictures directly within the editor. For more information about the project, visit https://cataas.com/.
Assignment
API Documentation
You can find the official API documentation at https://cataas.com/doc.html.
The assignment section is divided into two parts:
Simple Assignments - These require relatively low effort.
Advanced Assignments - These are optional and require more effort to complete.
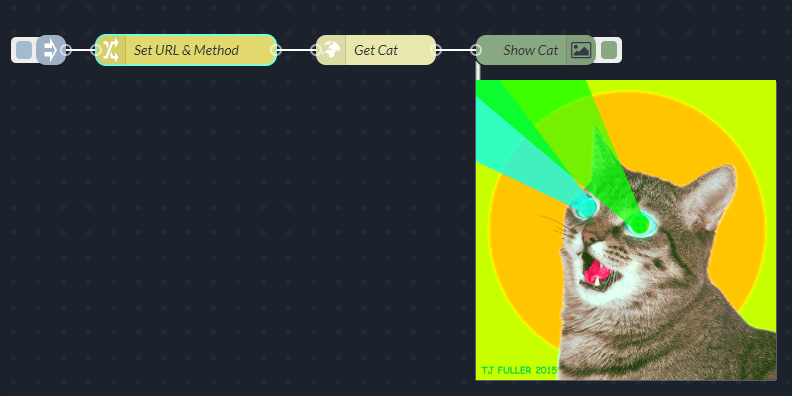
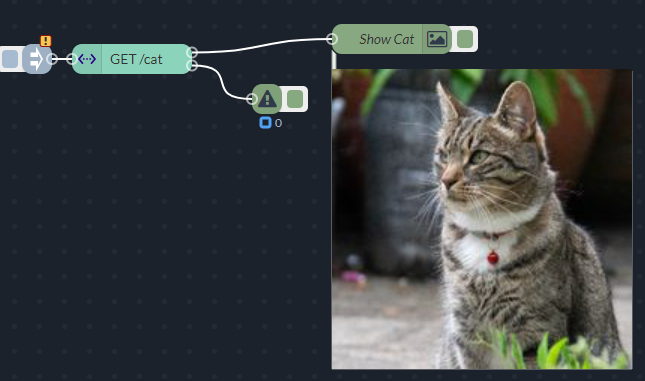
Simple Assignment
Contrib Image Module
Both assignments require the installation of a third-party module: https://flows.nodered.org/node/node-red-contrib-image-output. To install it, follow these steps:
Open the flow editor.
Click on the hamburger menu in the top right corner.
Select "Manage Palette".
Switch to the "Install" tab.
Type
node-red-contrib-image-outputin the search field and install the module.
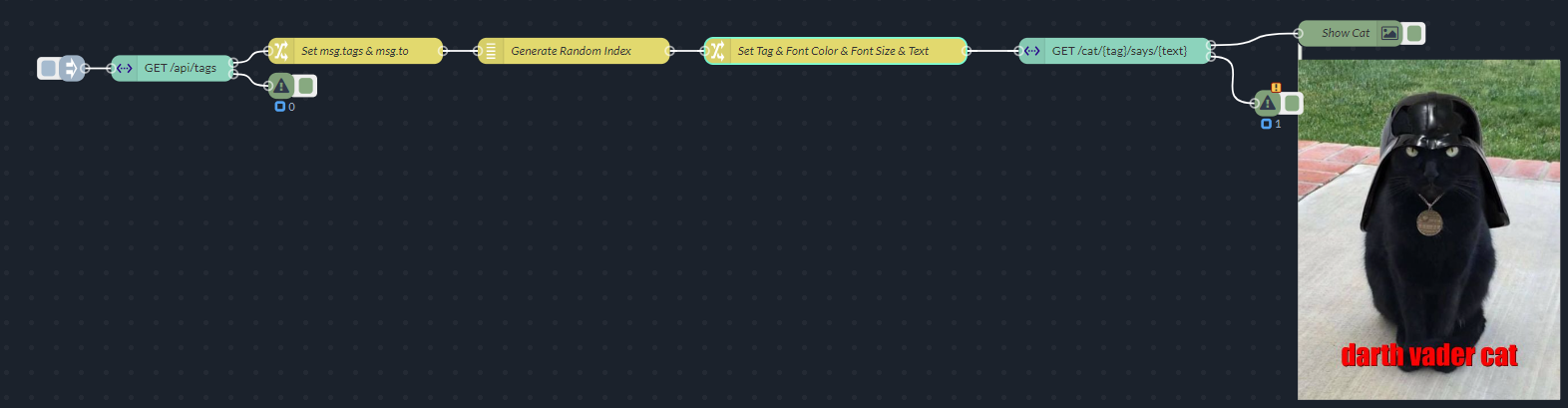
Advanced Assignment
Submission
Export your Node-RED flow as a JSON file.
Share the JSON file and description as your submission.
Best of luck!