Making outgoing HTTP calls from flows
When making outgoing HTTP requests from qibb flows, you have multiple options. You can use the built-in HTTP request node or write your own code using the function node and popular JavaScript modules like Node-Fetch or Axios. The default HTTP request node is generally easier and faster to set up, as it doesn’t require any coding. In addition, if the API you're consuming offers a machine-readable OpenAPI or Swagger file, qibb’s OpenAPI client node is recommended.
Using qibb’s OpenAPI client node
In case the API you want to call provides an OpenAPI or Swagger file, qibb’s OpenAPI client node simplifies making API requests to such endpoints. See OpenAPI Client for more information.
Using HTTP request node
Node-RED provides HTTP nodes to handle generic HTTP requests and responses. You can use the HTTP request function node to make requests to an API.

HTTP Request node

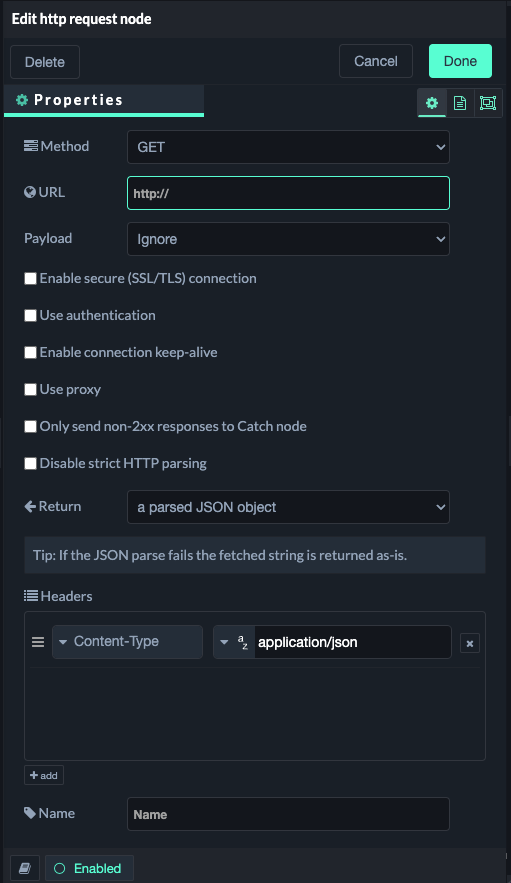
Http Request Node Configuration
The HTTP request node has two values you can set, the method and URL. To avoid hardcoded values in the node you can declare the properties of the request in a function or change the node. To use external values in the request you have to set the nodes method to -set by msg.method- and leave the URL empty.
As of now, the msg properties can override set values in the requesting node. This behavior is deprecated and will be gone in future versions. After that, the values can only be set if the corresponding ones in the requesting node are empty.
You can also programmatically configure the http request by setting the following values right before the request node, such as by using a function node or change node:
msg.url = 'https://example.url'
msg.method = 'GET'
msg.headers = {
Authorization: 'token',
Content-Type: 'application/x-www-form-urlencoded'
}
msg.payload = {}Using function node with external libraries like node-fetch or axios
The function node allows you write JavaScript and also make API calls programmatically.

To make use of popular libraries like node-fetch or axios for constructing API requests, follow the guide on How to use external modules in a function node to install the npm modules first.
Node-Fetch | Axios | |
|---|---|---|
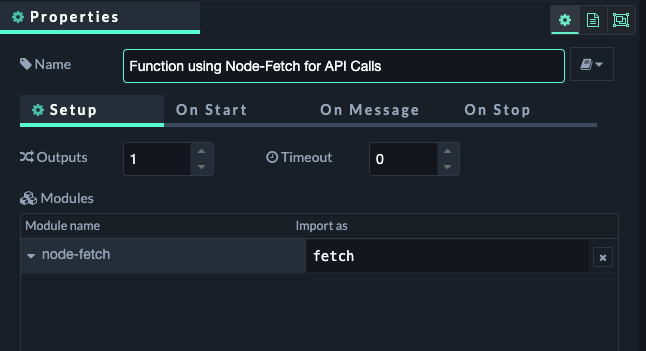
Function node module setup |  Setup node-fetch module in function node
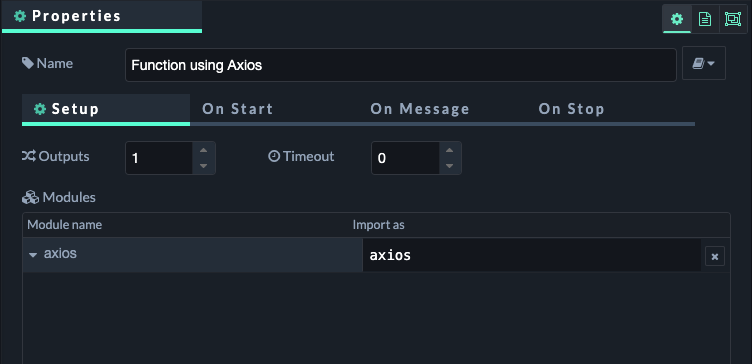
|  Setup axios module in function node |
RECOMMENDED Synchronous Implementation (response is passed via | In function node “On Message” code block:
CODE
| In function node “On Message” code block:
CODE
|
ALTERNATIVEAsynchronous Implementation (response is passed via | In function node “On Message” code block:
CODE
| In function node “On Message” code block:
CODE
|
Always wrap your asynchronous code in “try/catch” blocks to catch errors, otherwise your flow may stop due to uncaught errors.
